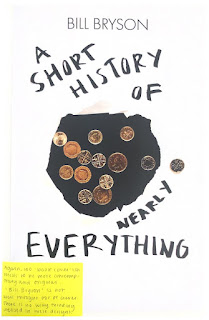
Developing initial ideas for a new idea: 'component book'. I wanted to visually convey the fact that Bill Bryson learnt from textbooks that were written in the 1950's and 60's. I also wanted to interpret the word 'nearly' within the title in a different way - from this, I imagined a student or struggling scientist who failed to write an entire history of everything - and so scribbles it out and writes 'nearly everything' over the top of their notebook. I think that going forward if I want to develop this design, I may drop the 1950's imagery as the people at Penguin strongly suggested sticking to one simple theme. Maybe simplifying the design and focusing on visually communicating a notebook would be best. I like the idea of using the component book as a basis and then designing my own labels / spine etc. I could also have fun with the back cover by putting the actual text 'Component Book' above the bar-code to tie it in with the design. I think that sticking to one thing is a good plan, but focusing on just one fact from the really extensive book just doesn't seem to capture it all or feel appropriate. Therefore, focusing on a word from the title and communicating that feels better to me.
I did, however, through my research find an absolutely amazing typeface called HK Gothic. I began researching 1950's fonts and came across Interstate - which is used for all of the road signs. Interstate was inspired by Highway Gothic - which led me to look at American Gothic fonts and I came across HK Gothic. I think that it's perfect for a classic component book design but still has character.
In my crit someone mentioned using imagery that does not directly link to science so much but maybe reflects some of the things within the book, I definitely think that I should move away from the slightly patronising imagery that has been used - perhaps just communicating the notebook further with post-it notes and scrap paper?
Someone also mentioned re-designing the logo to say 'your name here: Bill Bryson' and I think that could work really well. To develop this design I definitely want to design my own labels anyway to make it more personal and unique.